Gutters are the lines between the columns and rows that separate each of these units.
Elementor column gutter.
Things might become a little bit clumsy by default and a.
As a default you will get a section with two columns.
Set your columns width vertical align.
If you only want to add a column to your section right click the column handle add new column you can add up to 10 columns.
The steps shown below illustrate on how to enable the editing options in elementor.
Today we are excited to release the new divi column options and improved column editing interface for the visual builder.
The role of gutters is to form negative space no matter how big or small between the columns and rows.
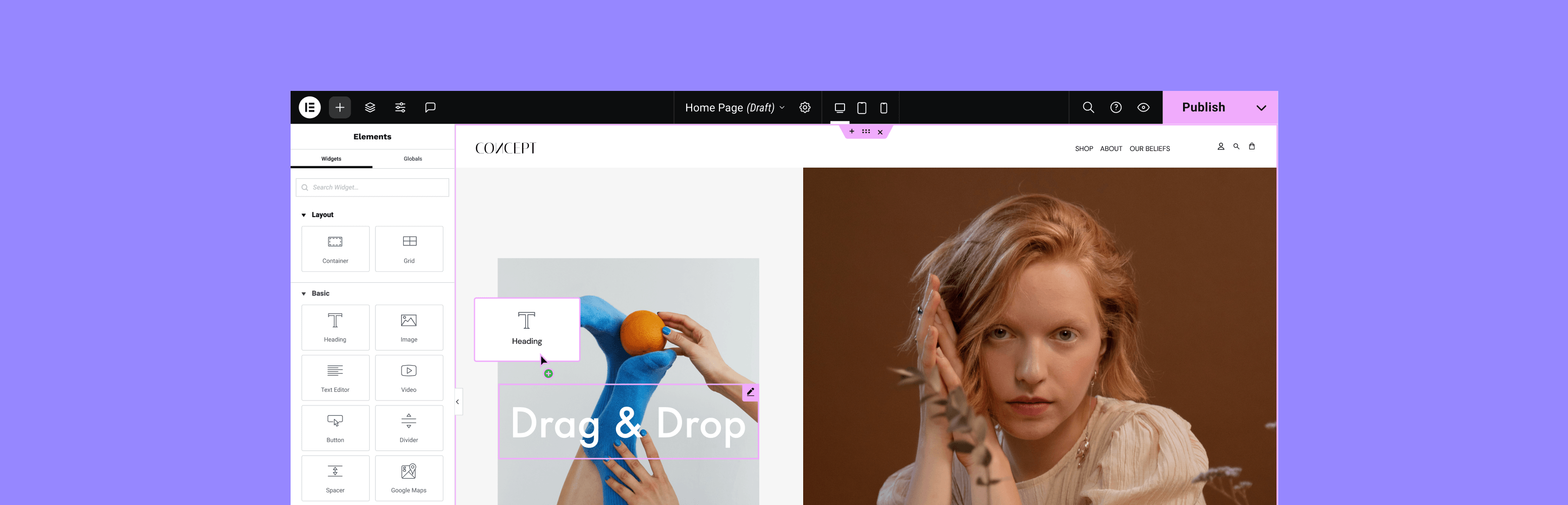
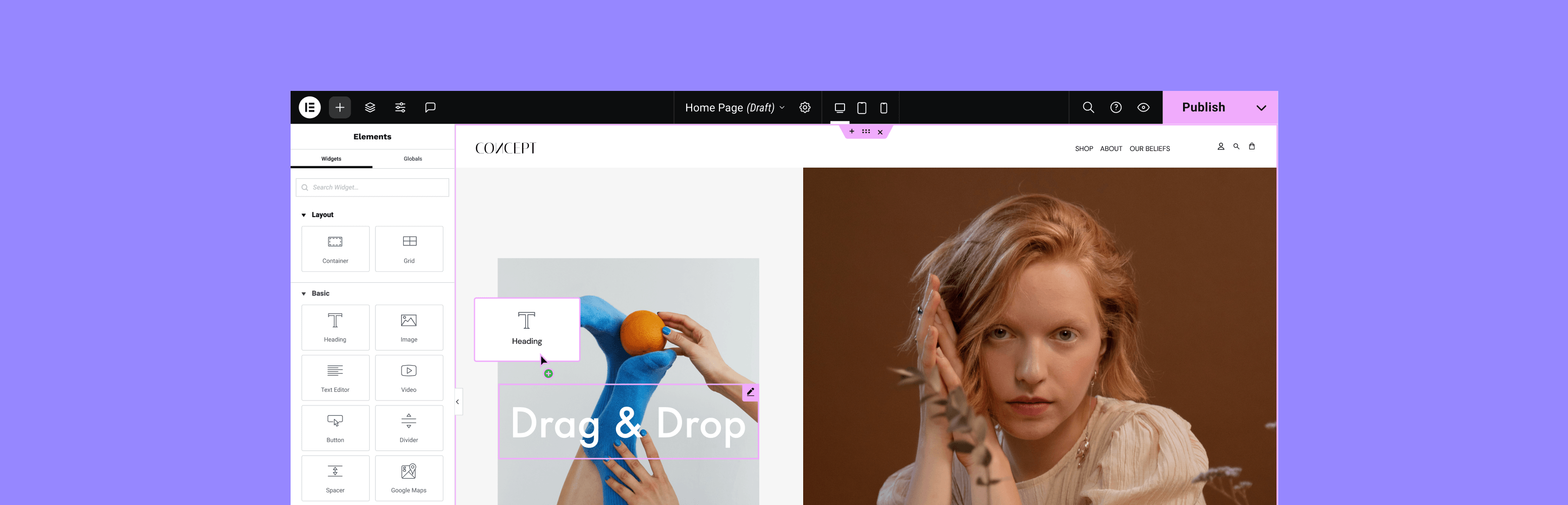
Create beautiful sites and pages using a drag and drop interface.
Methods add render attributes add column render attributes.
Content template render column output in the editor.
Drag an inner section widget to your column.
In the plainest terms gutters are the space between columns and the space between rows.
65 don t know where this comes from for i didn t make this setting.
Learn how to use the full power of elementor to create exactly the layout you were thinking of.
A fairly common gutter size is 20px.
This video tutorial is a result of frustration of being unable to take full control over elementor s columns and the layout in general.
Another way of going about these column related actions is enabling the editing handles options in elementor.
Set your column content s vertical alignment this way you will be able to stick the content of all the columns of a section to the bottom the middle or the top or stretch to fill to align columns with unequal heights.
Delete elementor column using the handles.
The elementor column can be deleted by clicking the delete option from the drop down.
The inner section widget use is to create nested columns within a section this way you can create complex layouts.
And become a power user by learning some simple tips and tri.
In this stylesheet the column width is set to 65 elementor 56 elementor element elementor element 3b0b0dc width.
I can probably overrule this by custom css but i d rather know where this comes from and how to fix it in a more gprofessional way.
Elementor column handler class is responsible for initializing the column element.